Procedural race track generation
January 30th, 2015
 Having gotten our hovering mechanics to a pretty good state, we’ve made the switch to working on procedural track generation. Dana has created a sizable handful of different terrain pieces and different player interactions. We’re going for a good variety of play experiences including:
Having gotten our hovering mechanics to a pretty good state, we’ve made the switch to working on procedural track generation. Dana has created a sizable handful of different terrain pieces and different player interactions. We’re going for a good variety of play experiences including:
- accelerate while turning around wide corners
- high intensity strafing
- hairpin turns – cut acceleration while drifting and reorient craft
- long chill straight stretches
- precarious bridges
- hazardous tunnels
- ramps and jumps
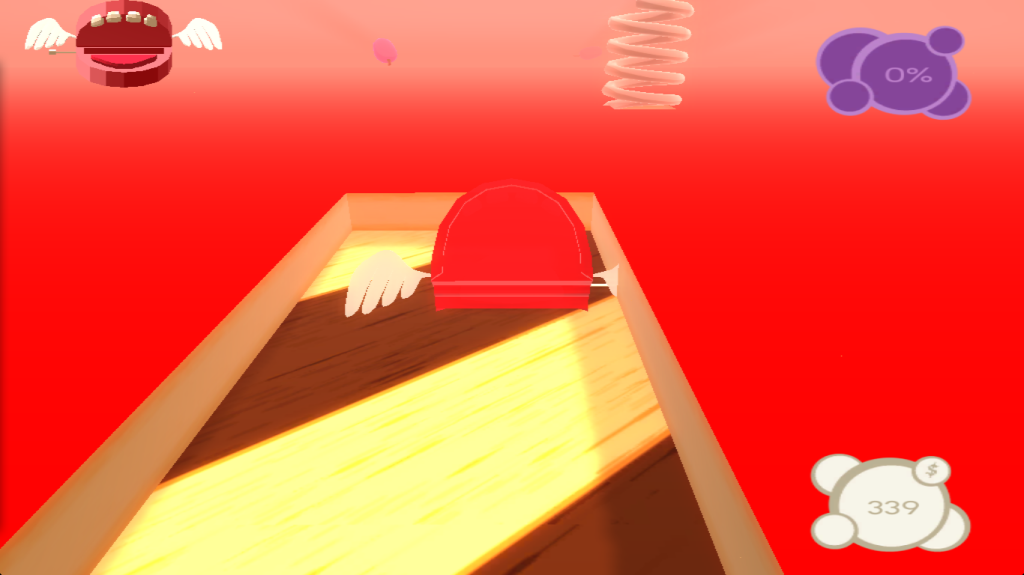
 Each terrain piece has a start and end opening that is one of four sizes. A small marker tells unity where these opening are so that they can be lined up. The generator cycles through pieces and chooses randomly from a subset of pieces that have the correct opening size. The generator also needs to keep track of things like pieces already used (so we don’t have repeats in a given track) and kinds of pieces used.
Each terrain piece has a start and end opening that is one of four sizes. A small marker tells unity where these opening are so that they can be lined up. The generator cycles through pieces and chooses randomly from a subset of pieces that have the correct opening size. The generator also needs to keep track of things like pieces already used (so we don’t have repeats in a given track) and kinds of pieces used.
There are also some challenges with the track running into itself, which we may be able to tackle by turning the loading and needed. We’ll also need to get the connections between tracks as seamless as possible which may take some tweaking in blender as well as adjusting how the connections are made.
There’s certainly more to do, but we’re excited to have a version of our procedural tracks working.
 About a month ago, we began working on a prototype of a hovercraft racing game. Our idea was to do something totally different with the racing genre — we love all the intensity and excitement of high-speed driving, but we wanted a more compelling reason to do it. Driving around on circular tracks for the sole purpose of becoming the race-car champion just isn’t that interesting to us anymore.
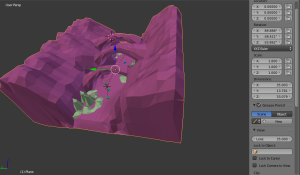
About a month ago, we began working on a prototype of a hovercraft racing game. Our idea was to do something totally different with the racing genre — we love all the intensity and excitement of high-speed driving, but we wanted a more compelling reason to do it. Driving around on circular tracks for the sole purpose of becoming the race-car champion just isn’t that interesting to us anymore. Hovering mechanics are complicated because there’s a lot to account for; hovercrafts are not real things (unfortunately), so we have to make up a lot of physics that isn’t actually real. We have to closely balance things like momentum and drag, turning force, and velocity, all while monitoring the craft’s relationship with the ground. Check out this unity editor image of the ship – you can see we’re using several raycasts and colliders so that we can appropriately react to terrain and environment.
Hovering mechanics are complicated because there’s a lot to account for; hovercrafts are not real things (unfortunately), so we have to make up a lot of physics that isn’t actually real. We have to closely balance things like momentum and drag, turning force, and velocity, all while monitoring the craft’s relationship with the ground. Check out this unity editor image of the ship – you can see we’re using several raycasts and colliders so that we can appropriately react to terrain and environment.


 We figured a hat controller should definitely have some kind of motion tracking, so we stuck an accelerometer on it. As the game began to take shape, we programmed it to control the player’s left and right movement by nodding your head left or right.
We figured a hat controller should definitely have some kind of motion tracking, so we stuck an accelerometer on it. As the game began to take shape, we programmed it to control the player’s left and right movement by nodding your head left or right.
 The experience of designing around a physical controller was interesting and enlightening, but maybe even more so to play. We’re so used to conventional joysticks and buttons that the learning curve is simply learning where they are and what they control. With a physical controller, the learning curve has a lot more to do with your own body, figuring out how to refine your own movements for ultimate precision when the movement itself is anything but precise.
The experience of designing around a physical controller was interesting and enlightening, but maybe even more so to play. We’re so used to conventional joysticks and buttons that the learning curve is simply learning where they are and what they control. With a physical controller, the learning curve has a lot more to do with your own body, figuring out how to refine your own movements for ultimate precision when the movement itself is anything but precise.